目次
登録や応募が来ないフォームを改善して応募者を増やす
求人・転職サイトにおけるコンバージョンは、求職者の会員登録、求人への実際の応募、エージェントサービスへの問い合わせなどの行動が該当します。求人・転職サイト全体や求人詳細ページ、求職者登録用のランディングページのデザインが求職者の行動を促し、特定の目標に近づくよう工夫する必要があります。フォームの項目を減らす、ユーザビリティを向上させる、視覚的なデザインを改善するなどいくつかの工夫が求められます。
登録フォームの改善
業種・業界によってはほぼスマートフォンからのアクセスが大半を占める可能性があります。ですので、登録フォームまでたどり着いたユーザが離脱しないようにいくつかの定型的な施策をご紹介します。
1. 離脱してしまう可能性のあるリンクはページから一切除外する。
登録フォームまでユーザが進んで、その先に別のページへのリンクが複数ある場合、離脱してしまう可能性がありますので、登録フォームではパンくずやグローバルメニューを含む一切のリンクを外します。
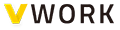
また、利用規約やプライバシーポリシーなどのコンテンツはできるだけフォームのあるページ内に表示します。この時の利用規約やプライバシーポリシーなどは疑似的なインラインフレームなどで表示すればデザイン上邪魔になることはありません。

疑似的なインラインフレーム例
2. フォームのname属性は一般的なものを利用する
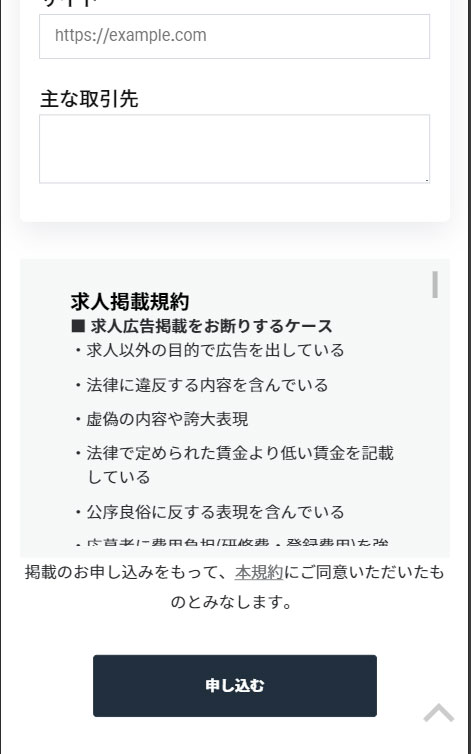
フォームのNAME属性などは一般的なものを利用することでブラウザが過去の履歴から拾ってこれるようにすべきです。

ブラウザが履歴から入力項目を拾う例
3. フォームの項目はできるだけ少なくする。
あまりに多い入力項目があると、求職者は確実に離脱してしまいます。「氏名」「性別」「生年月日」「メールアドレス」「電話番号」程度にとどめる、もしくはアルバイト求人などの場合であればLINE認証のみで良しとするなどの工夫も必要です。
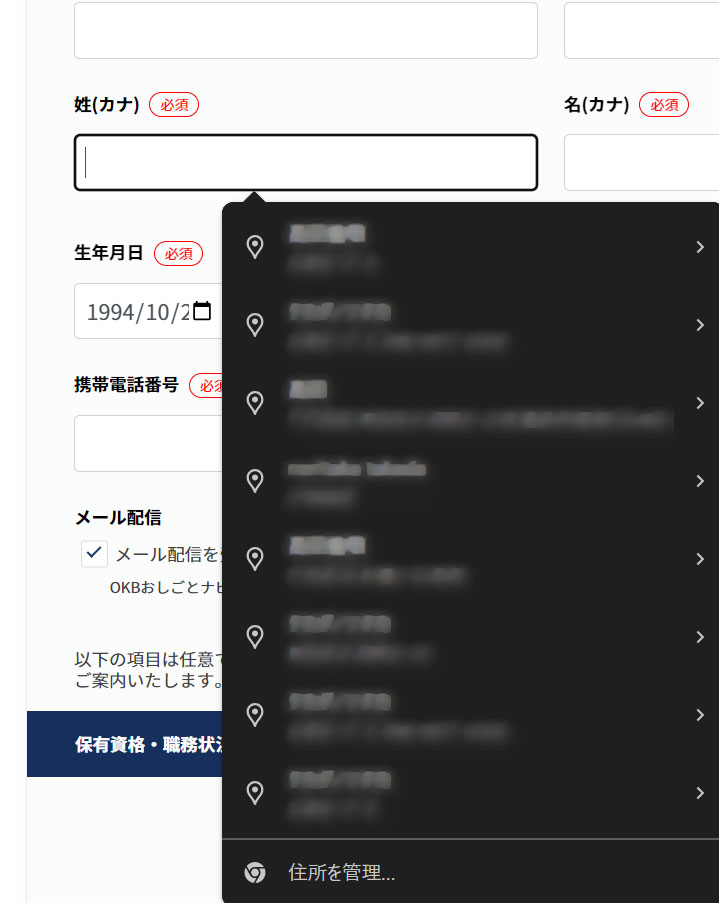
4. それでも項目が多い場合はステップフォームを検討する。
資格が必要な求人などは特に項目が多くなる傾向があります。意味ある応募を一定数確保したい場合はどうしても項目が増えます。その場合は1ページ目に基本プロフィール、2ページ目以降に保有資格などを設置して、ステップフォームにしたほうが良い結果が得られます。仕様上ステップフォームの実装が難しい場合はタップして開くようなアコーディオンなどの方法もあります。

ステップフォームの例
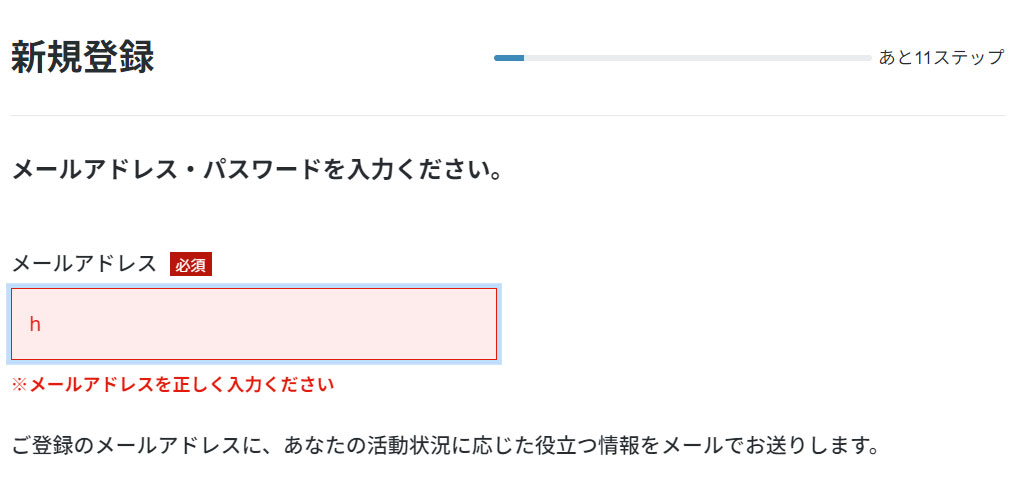
5. フォームのバリデーションは即座に動くようにする。
頑張って項目を入力した後に、「登録」あるいは「送信」ボタンをクリックしてからエラーで弾かれた場合、ユーザにストレスを感じさせてしまう動きとなってしまいます。できればそれぞれの項目を入力した直後に、その入力は正常に保存できるか、エラーであるならどのようなエラーなのかを案内したほうがユーザに親切です。
実装が難しい場合は「EFOツール」などで検索すると導入しやすいサービスが多くありますのでこれらを利用するという方法もあります。

EFOの例
6. 確認ページは無しにする。
日本国内のサイトでは登録フォームの次に確認ページがあることが一般的ですが、この場合も離脱を防ぐという観点からは確認ページは無くしたほうが良い結果につながります。

「VWORK9」なら求人ポータルをスピーディに低価格で導入できる求人システムです。
記事監修
2004年からITエンジニア向けの案件サイト、不動産向けの転職求人、医療関係の求人サイトを中心にこれまで500件以上の求人サイト、採用メディアの立ち上げと運用サポートに携わり、カルチュアコンビニエンスクラブ様やパーソルキャリア様などの大手採用メディアの開発、運用サポートから中小企業の採用・求人、人材紹介会社様の集客まで継続してサポート中です。